반응형

// 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하겠습니다.
3강 플러터 내부 구조 살펴보기
3강 앞부분 내용은 다른 책과 비슷한 듯하여 빠르게 넘어갑니다.
이 책에서도 데모 앱을 수정해 보는 부분이 있다. 역시나 책에서 앱바 색 지정 코드는 아래처럼 되어 있다.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}useMaterial3: true를 지워봐도 동일하게 파란색이 먹히지 않는다. 데모 앱은 아래와 같이 지정되어 있다.
코드로 보면 여긴 앱바가 아닌 거 같다. 그럼 뭐라고 해야 하지? 그냥 전체적인 색을 지정하는 코드인 건가?
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
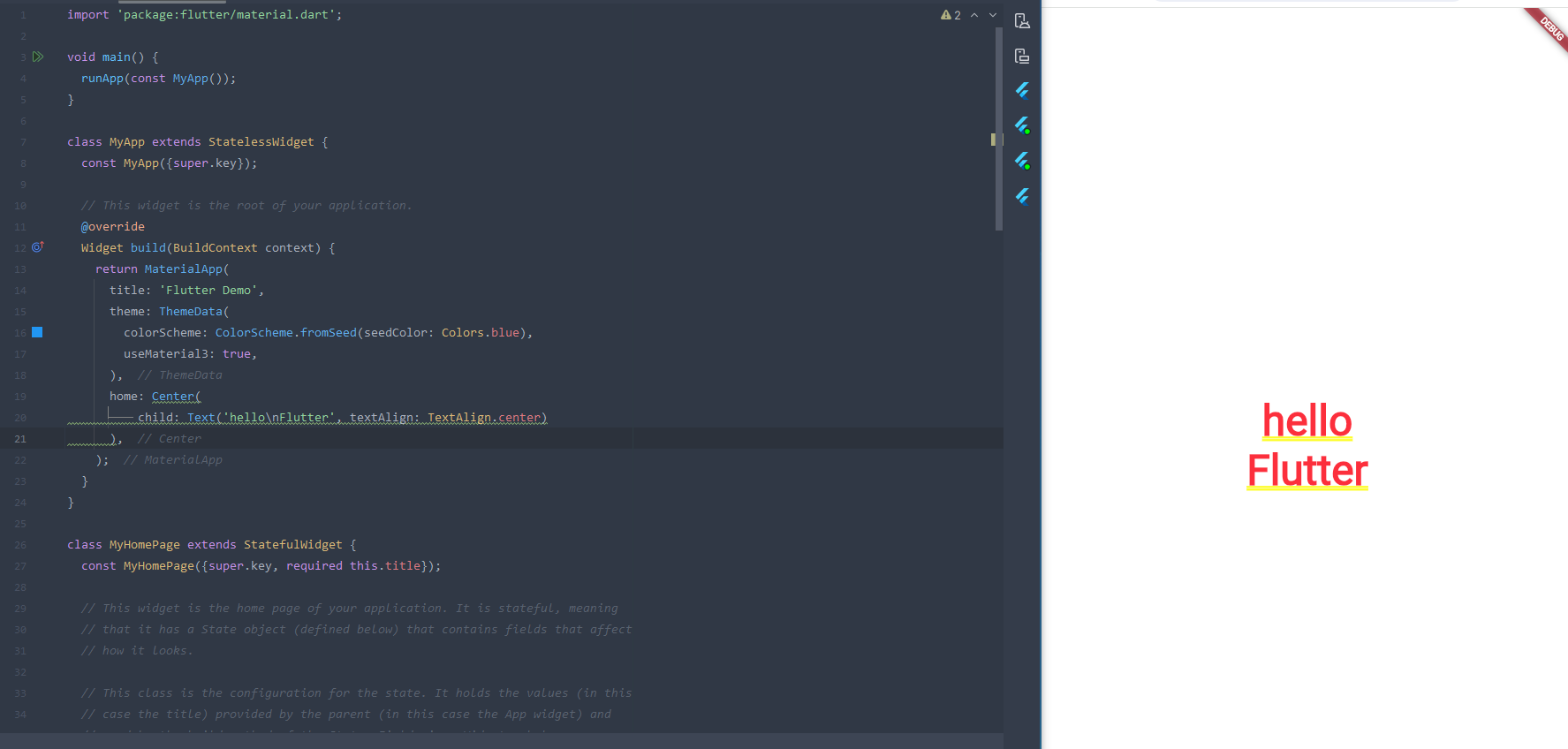
그리고 책에서는 검은 바탕이라는데, 이미 난 하얀 바탕이다.--;;

그래도 하라는대로 해 보자.
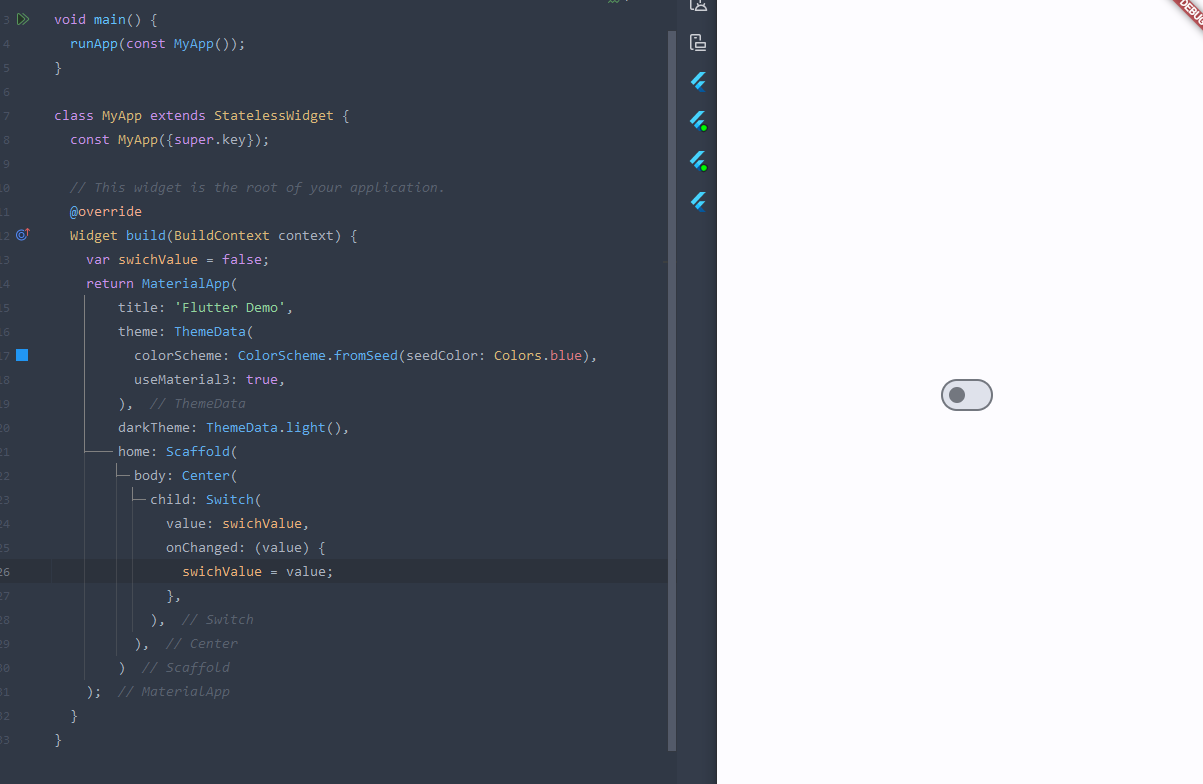
이번엔 스위치를 만들어 봤는데, 예전 버전 스위치가 훨 이쁜 거 같다.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
State<StatefulWidget> createState() => _MyApp();
}
class _MyApp extends State<MyApp>{
@override
Widget build(BuildContext context){
var swichValue = false;
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
darkTheme: ThemeData.light(),
home: Scaffold(
body: Center(
child: Switch(
value: swichValue,
onChanged: (value) {
setState(() {
print(value);
swichValue = value;
});
}),
),
)
);
}
}이번 건 실패다. setState()함수를 넣으면 스위치가 켜져야 한다는데, 반응이 없다.


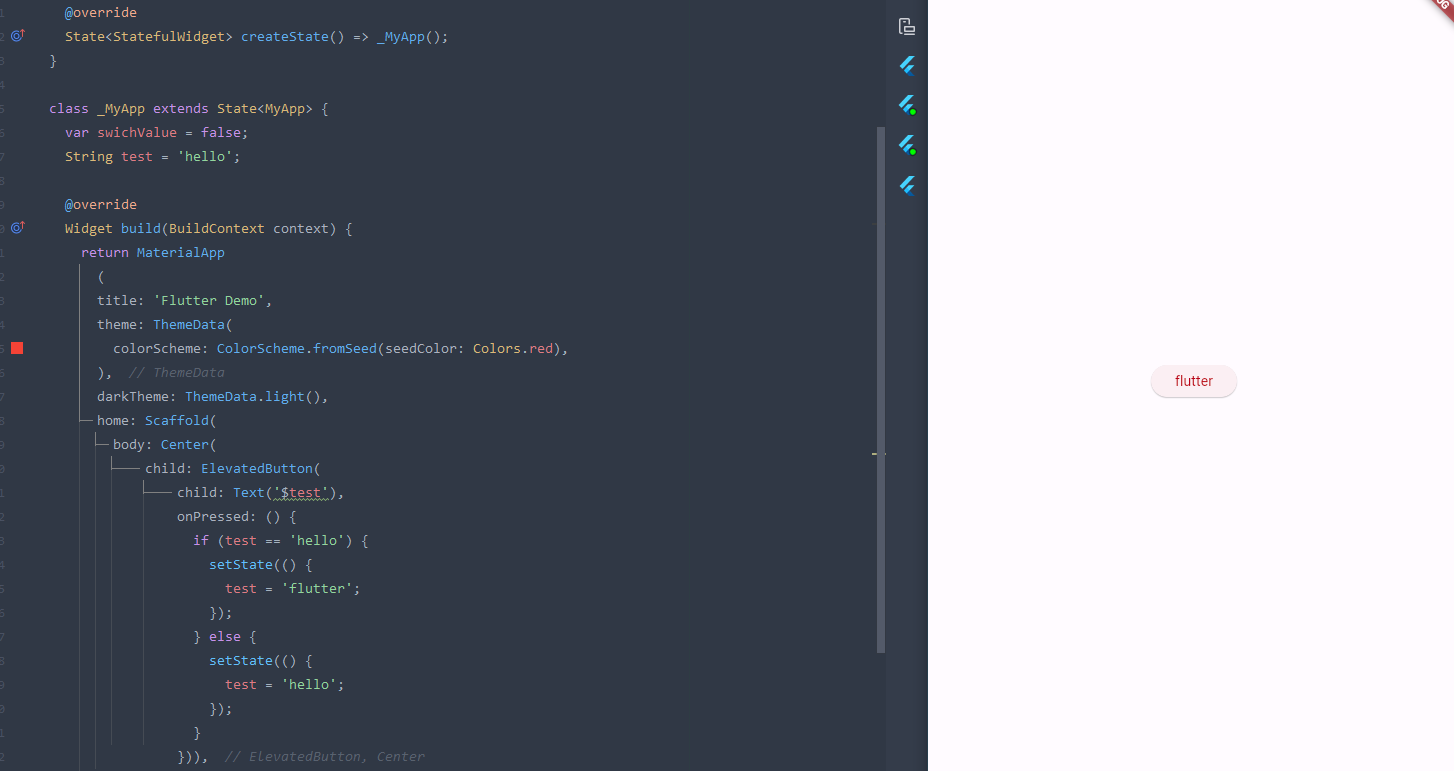
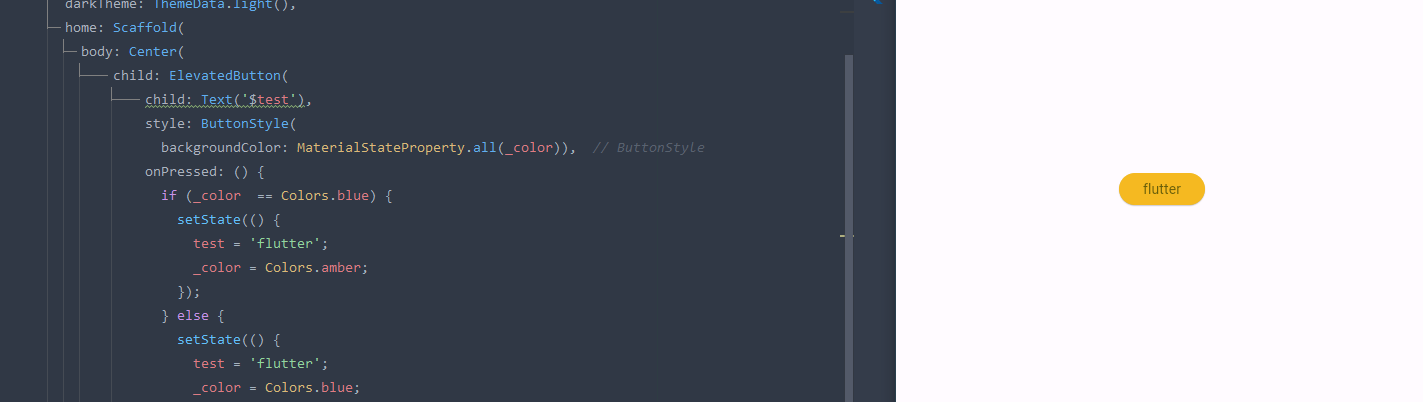
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
State<StatefulWidget> createState() => _MyApp();
}
class _MyApp extends State<MyApp> {
var swichValue = false;
String test = 'hello';
Color _color = Colors.blue;
@override
Widget build(BuildContext context) {
return MaterialApp
(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.yellow),
),
darkTheme: ThemeData.light(),
home: Scaffold(
body: Center(
child: ElevatedButton(
child: Text('$test'),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(_color)),
onPressed: () {
if (_color == Colors.blue) {
setState(() {
test = 'flutter';
_color = Colors.amber;
});
} else {
setState(() {
test = 'flutter';
_color = Colors.blue;
});
}
})),
),
);
}
}
아직도 색 지정하는 방법이 이해가 안간다. 버튼 안쪽색은 내가 생각했을 때는 어디에 색을 지정해야 폰트색이 보이는 걸까? 내가 말하는 것은 디폴트값이다. 이건 내일 다시 연구해 보자~^^;;
반응형
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완 (with Do it! 플러터 앱 프로그램밍) #5_1 (0) | 2024.05.06 |
|---|---|
| 오공완 (with Do it! 플러터 앱 프로그램밍) #3 (0) | 2024.05.02 |
| 오공완 (with Do it! 플러터 앱 프로그램밍) #1 (1) | 2024.05.01 |
| 오공완 (with 개발이 재미있는 플러터앱 프로그램밍) #4 (0) | 2024.04.30 |
| 오공완 (with 개발이 재미있는 플러터앱 프로그램밍) #3 (0) | 2024.04.29 |



