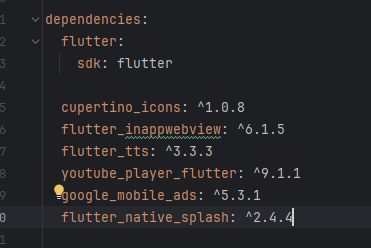
pubspec.yaml에 dependencies에 flutter native splash: ^2.4.4 등록

하단에 내용 등록: 추가로 여러 가지를 설정할 수 있으니 아래 더보기를 눌러서 pub.dev에서 제공하는 내용을 확인해 보면 좋겠다.
flutter_native_splash:
# This package generates native code to customize Flutter's default white native splash screen
# with background color and splash image.
# Customize the parameters below, and run the following command in the terminal:
# dart run flutter_native_splash:create
# To restore Flutter's default white splash screen, run the following command in the terminal:
# dart run flutter_native_splash:remove
# IMPORTANT NOTE: These parameter do not affect the configuration of Android 12 and later, which
# handle splash screens differently that prior versions of Android. Android 12 and later must be
# configured specifically in the android_12 section below.
# color or background_image is the only required parameter. Use color to set the background
# of your splash screen to a solid color. Use background_image to set the background of your
# splash screen to a png image. This is useful for gradients. The image will be stretch to the
# size of the app. Only one parameter can be used, color and background_image cannot both be set.
color: "#42a5f5"
#background_image: "assets/background.png"
# Optional parameters are listed below. To enable a parameter, uncomment the line by removing
# the leading # character.
# The image parameter allows you to specify an image used in the splash screen. It must be a
# png file and should be sized for 4x pixel density.
#image: assets/splash.png
# The branding property allows you to specify an image used as branding in the splash screen.
# It must be a png file. It is supported for Android, iOS and the Web. For Android 12,
# see the Android 12 section below.
#branding: assets/dart.png
# To position the branding image at the bottom of the screen you can use bottom, bottomRight,
# and bottomLeft. The default values is bottom if not specified or specified something else.
#branding_mode: bottom
# Set the branding padding from the bottom of the screen. The default value is 0
# branding_bottom_padding: 24
# The color_dark, background_image_dark, image_dark, branding_dark are parameters that set the background
# and image when the device is in dark mode. If they are not specified, the app will use the
# parameters from above. If there is no parameter above, the app will use the light mode values.
# If the image_dark parameter is specified, color_dark or background_image_dark must be specified.
# color_dark and background_image_dark cannot both be set.
#color_dark: "#042a49"
#background_image_dark: "assets/dark-background.png"
#image_dark: assets/splash-invert.png
#branding_dark: assets/dart_dark.png
# From Android 12 onwards, the splash screen is handled differently than in previous versions.
# Please visit https://developer.android.com/guide/topics/ui/splash-screen
# Following are specific parameters for Android 12+.
android_12:
# The image parameter sets the splash screen icon image. If this parameter is not specified,
# the app's launcher icon will be used instead.
# Please note that the splash screen will be clipped to a circle on the center of the screen.
# App icon with an icon background: This should be 960×960 pixels, and fit within a circle
# 640 pixels in diameter.
# App icon without an icon background: This should be 1152×1152 pixels, and fit within a circle
# 768 pixels in diameter. To fit a 1152x1152 image within a circle with a 768 diameter, simply
# ensure that the most important design elements of your image are placed within a circular area
# with a 768 diameter at the center of the 1152x1152 canvas.
#image: assets/android12splash.png
# Splash screen background color.
#color: "#42a5f5"
# App icon background color.
#icon_background_color: "#111111"
# The branding property allows you to specify an image used as branding in the splash screen.
#branding: assets/dart.png
# The image_dark, color_dark, icon_background_color_dark, and branding_dark set values that
# apply when the device is in dark mode. If they are not specified, the app will use the
# parameters from above. If there is no parameter above, the app will use the light mode values.
#image_dark: assets/android12splash-invert.png
#color_dark: "#042a49"
#icon_background_color_dark: "#eeeeee"
# The android, ios and web parameters can be used to disable generating a splash screen on a given
# platform.
#android: false
#ios: false
#web: false
# Platform specific images can be specified with the following parameters, which will override
# the respective parameter. You may specify all, selected, or none of these parameters:
#color_android: "#42a5f5"
#color_dark_android: "#042a49"
#color_ios: "#42a5f5"
#color_dark_ios: "#042a49"
#color_web: "#42a5f5"
#color_dark_web: "#042a49"
#image_android: assets/splash-android.png
#image_dark_android: assets/splash-invert-android.png
#image_ios: assets/splash-ios.png
#image_dark_ios: assets/splash-invert-ios.png
#image_web: assets/splash-web.gif
#image_dark_web: assets/splash-invert-web.gif
#background_image_android: "assets/background-android.png"
#background_image_dark_android: "assets/dark-background-android.png"
#background_image_ios: "assets/background-ios.png"
#background_image_dark_ios: "assets/dark-background-ios.png"
#background_image_web: "assets/background-web.png"
#background_image_dark_web: "assets/dark-background-web.png"
#branding_android: assets/brand-android.png
#branding_bottom_padding_android: 24
#branding_dark_android: assets/dart_dark-android.png
#branding_ios: assets/brand-ios.png
#branding_bottom_padding_ios: 24
#branding_dark_ios: assets/dart_dark-ios.png
#branding_web: assets/brand-web.gif
#branding_dark_web: assets/dart_dark-web.gif
# The position of the splash image can be set with android_gravity, ios_content_mode, and
# web_image_mode parameters. All default to center.
#
# android_gravity can be one of the following Android Gravity (see
# https://developer.android.com/reference/android/view/Gravity): bottom, center,
# center_horizontal, center_vertical, clip_horizontal, clip_vertical, end, fill, fill_horizontal,
# fill_vertical, left, right, start, or top.
#android_gravity: center
#
# ios_content_mode can be one of the following iOS UIView.ContentMode (see
# https://developer.apple.com/documentation/uikit/uiview/contentmode): scaleToFill,
# scaleAspectFit, scaleAspectFill, center, top, bottom, left, right, topLeft, topRight,
# bottomLeft, or bottomRight.
#ios_content_mode: center
#
# web_image_mode can be one of the following modes: center, contain, stretch, and cover.
#web_image_mode: center
# The screen orientation can be set in Android with the android_screen_orientation parameter.
# Valid parameters can be found here:
# https://developer.android.com/guide/topics/manifest/activity-element#screen
#android_screen_orientation: sensorLandscape
# To hide the notification bar, use the fullscreen parameter. Has no effect in web since web
# has no notification bar. Defaults to false.
# NOTE: Unlike Android, iOS will not automatically show the notification bar when the app loads.
# To show the notification bar, add the following code to your Flutter app:
# WidgetsFlutterBinding.ensureInitialized();
# SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlays: [SystemUiOverlay.bottom, SystemUiOverlay.top], );
#fullscreen: true
# If you have changed the name(s) of your info.plist file(s), you can specify the filename(s)
# with the info_plist_files parameter. Remove only the # characters in the three lines below,
# do not remove any spaces:
#info_plist_files:
# - 'ios/Runner/Info-Debug.plist'
# - 'ios/Runner/Info-Release.plist'

main.dart에 아래처럼 입력. 패키지를 import하고, FlutterNativeSplash.preserve(), FlutterNativeSplash.remove()로 스플래쉬 화면을 유지, 제거해야 함. 아래는 스플래쉬 화면 3초 유지해 달라고 부탁해서 재미니가 짜준 코드
import 'package:flutter/material.dart';
import 'package:flutter_native_splash/flutter_native_splash.dart';
void main() {
WidgetsBinding widgetsBinding = WidgetsFlutterBinding.ensureInitialized();
FlutterNativeSplash.preserve(widgetsBinding: widgetsBinding);
runApp(const MyApp());
}
class MyApp extends StatefulWidget { // StatefulWidget으로 변경
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
_initialize(); // 초기화 함수 호출
}
Future<void> _initialize() async {
await Future.delayed(Duration(seconds: 3)); // 3초 대기
FlutterNativeSplash.remove(); // 스플래시 화면 제거
}
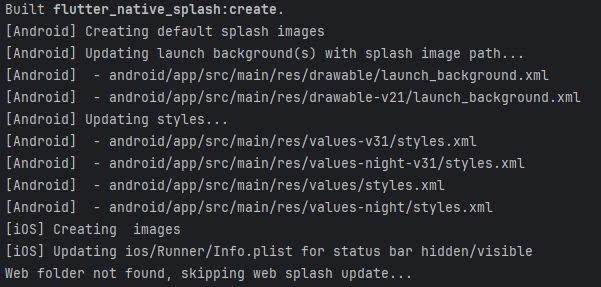
터미널에 flutter pub run flutter_native_splash:create 명령어를 실행해 줘야 한다.
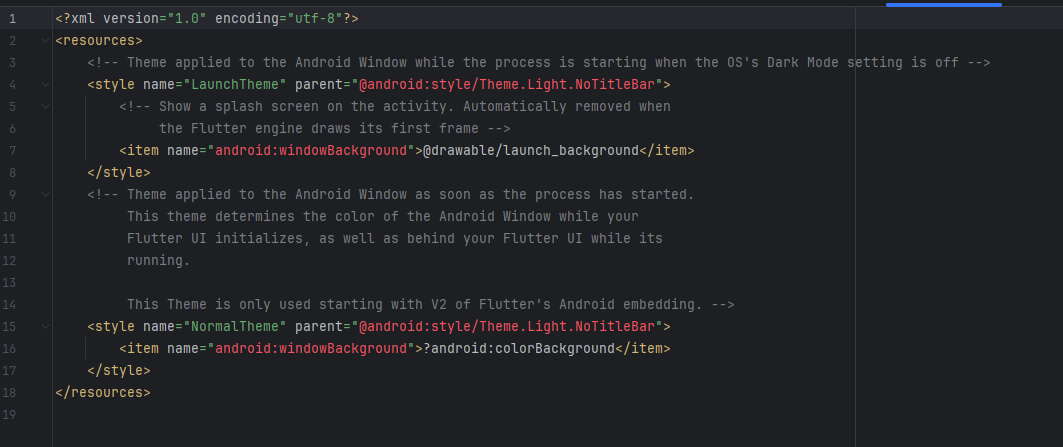
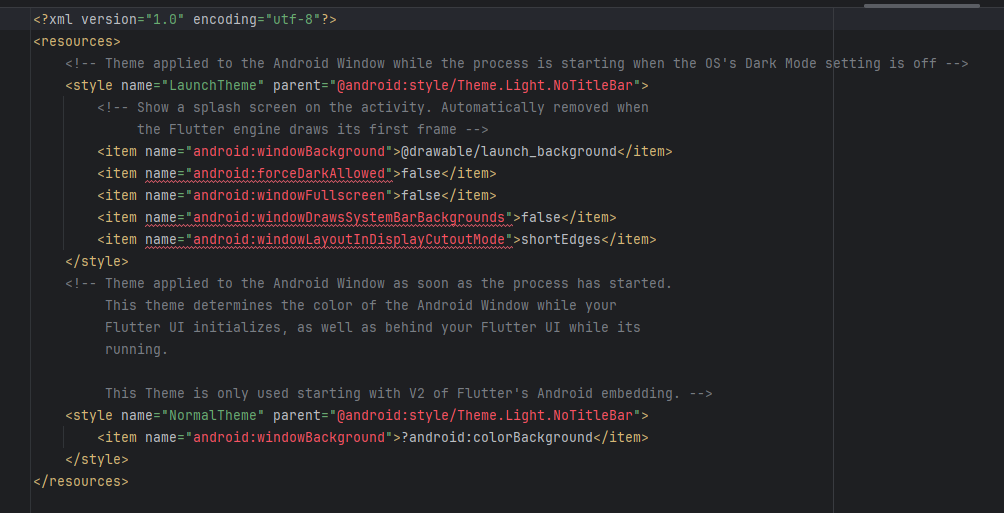
재미니가 이렇게 해야 android/app/src/main/res/values/styles.xml 파일과 ios/Runner/Assets.xcassets/LaunchImage.launchimage 폴더에 스플래시 화면 관련 설정이 추가된단다.


그리고 터미널에는 아래와 같이 표시된다.

불행하게도 스플래쉬 화면이 작동하지 않는다. styles.xml을 보면 "This Theme is only used starting with V2 of Flutter's Android embedding." 임베딩 V2에서 작동한다는 말이 있다. 지난번에 오류가 저 녀석 때문이었는데.. 여전히 그 문제가 해결되지 않은 것 같다. 일단은 오류 없이 앱이 구동되고 있다는 점은 긍정적이다. 이 부분을 해결한다면 추가해 놓도록 하겠다.
사족.. 재미니는 굳이 main.dart에 FlutterNativeSplash.preserve(), FlutterNativeSplash.remove() 을 넣을 필요 없단다. 어디선가 FlutterNativeSplash.preserve(), FlutterNativeSplash.remove() 내용 붙이라고 하던데.. 하며 질문했더니 아래와 같이 답변한다.
flutter_native_splash 사용 시 main.dart 수정에 대한 답변
말씀하신 것처럼 flutter_native_splash 패키지를 사용할 때 main.dart 파일을 수정해야 하는 경우가 있습니다. 예시 코드에서 WidgetsFlutterBinding.ensureInitialized()와 FlutterNativeSplash.preserve() 함수를 사용하는 이유와 함께 추가적인 정보를 설명해 드리겠습니다.
1. WidgetsFlutterBinding.ensureInitialized()
WidgetsFlutterBinding은 Flutter 프레임워크와 native 코드 간의 상호 작용을 담당하는 객체입니다. ensureInitialized() 함수는 Flutter 엔진과 위젯 트리가 초기화되었는지 확인하고, 필요한 경우 초기화하는 역할을 합니다. flutter_native_splash 패키지는 native 코드와 상호 작용하여 스플래시 화면을 표시하므로, WidgetsFlutterBinding이 초기화되어 있어야 합니다. 따라서 flutter_native_splash 패키지를 사용하기 전에 WidgetsFlutterBinding.ensureInitialized() 함수를 호출해야 합니다.
2. FlutterNativeSplash.preserve()
FlutterNativeSplash.preserve() 함수는 스플래시 화면을 표시하는 동안 Flutter 앱이 완전히 초기화되지 않도록 유지하는 역할을 합니다. 이 함수를 호출하면 스플래시 화면이 앱이 완전히 로드될 때까지 표시되므로, 사용자는 앱 로딩 중에 흰색 화면이나 검은색 화면을 보는 대신 스플래시 화면을 계속 볼 수 있습니다. widgetsBinding 매개변수에는 WidgetsFlutterBinding.ensureInitialized() 함수가 반환한 WidgetsBinding 객체를 전달해야 합니다.
3. 예시 코드 분석
Dartimport 'package:flutter/material.dart'; import 'package:flutter_native_splash/flutter_native_splash.dart'; void main() { WidgetsBinding widgetsBinding = WidgetsFlutterBinding.ensureInitialized(); FlutterNativeSplash.preserve(widgetsBinding: widgetsBinding); runApp(const MyApp()); }
위 코드는 main() 함수 내에서 WidgetsFlutterBinding.ensureInitialized() 함수를 호출하여 WidgetsBinding을 초기화하고, FlutterNativeSplash.preserve() 함수를 호출하여 스플래시 화면을 유지합니다. runApp() 함수를 호출하여 앱을 실행하기 전에 FlutterNativeSplash.remove() 함수를 호출하여 스플래시 화면을 제거해야 합니다. 이 작업은 일반적으로 앱의 첫 번째 화면이 빌드된 후에 수행됩니다.
4. 추가 정보
flutter_native_splash 패키지는 스플래시 화면의 배경색, 이미지, 로고 등을 custom할 수 있는 다양한 옵션을 제공합니다. 자세한 내용은 패키지 공식 문서를 참고하세요. flutter_native_splash 패키지를 사용하여 스플래시 화면을 구현하는 방법에 대한 자세한 내용은 관련 블로그 글이나 강의를 참고하시면 도움이 될 것입니다.
위 내용을 참고하여 main.dart 파일을 수정하고 flutter_native_splash 패키지를 올바르게 사용하면 앱 실행 시 원하는 스플래시 화면을 표시할 수 있습니다. 궁금한 점이 있다면 언제든지 다시 질문해 주세요.



