// 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하겠습니다.
import 'package:flutter/material.dart';
class ImageWidgetApp extends StatefulWidget {
const ImageWidgetApp({super.key});
@override
State<StatefulWidget> createState(){
return _ImageWidgetApp();
}
}
class _ImageWidgetApp extends State<ImageWidgetApp> {
String _text = "HelloFlutter";
String _imagePath = "image/flutter.png";
double _size = 200;
int i = 0;
var _color= Colors.blue;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Image Widget'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset(
_imagePath,
width: _size,
height: _size,
fit: BoxFit.contain,
),
Text(
_text,
style: TextStyle(
fontFamily:'Pacifico', fontSize: 30, color: _color),
)
],
),
),
floatingActionButton: FloatingActionButton(onPressed: () {
setState(() {
if ( i == 3){
i = 0;
}
switch (i) {
case 0:
_text = "Hello Flutter";
_imagePath = "image/flutter.png";
_size = 150;
_color = Colors.blue;
break;
case 1:
_text ="Hello iOS";
_imagePath = "image/ios.jpg";
_size = 150;
_color = Colors.amber;
break;
case 2:
_text = "Hello Android";
_imagePath = "image/android.png";
_size + 170;
_color = Colors.lightGreen;
break;
}
i++;
});
}),
);
}
}지난번 오류를 해결했다.
작가가 제공해 주는 github 코드가 있는데, flutter 3.X 관련 코드를 제공해 줬다. 내가 가지고 있는 책은 2.0 버전인데, 지금의 코드랑 조금 다른 부분이 있다. 내가 확인한 부분은 이거다.
imagewidget도 버전별로 내용이 다른 거 같다.
const ImageWidgetApp({super.key});const를 붙여서 함수를 지정해 줘야 하나 보다.
이제는 이 코드를 배고 타이핑해야겠다.
암튼, 보고 치는데도 오타가 많아서 몇 개의 코드를 수정했는지~--;;



책이 새로운 판이 나와서 코드를 수정해 줬는지 모르겠지만 이런 식으로 계속 업데이트해 줬음 좋겠다.
책을 선택하면서 가장 난감한 점이 내가 가지고 있는 버전이랑 다를 때이다. 책에 맞춰 버전을 설치하면 되겠지만 이왕이면 최신 버전으로 설치하고 싶으니깐..
그리고 아래는 작가가 제공하는 github 주소이다.
rollcake86 - Overview
rollcake86 has 20 repositories available. Follow their code on GitHub.
github.com
플러터가 제공하는 키보드 유형
text: 기본 텍스트
emailAddress: @ 표시 등 이메일 입력 키보드
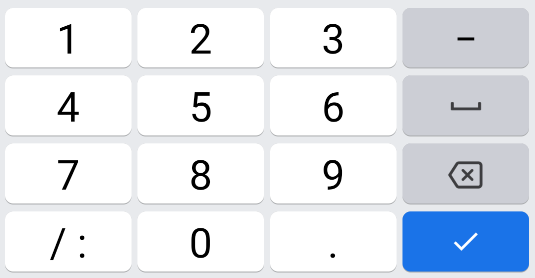
url: 주소 입력 창
multiline: 멀티 라인 텍스트. 메모 같이 여러 줄을 입력할 때 사용
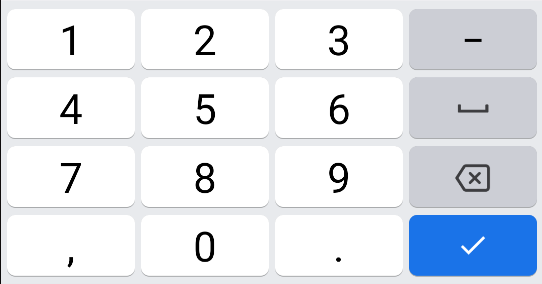
number: 숫자
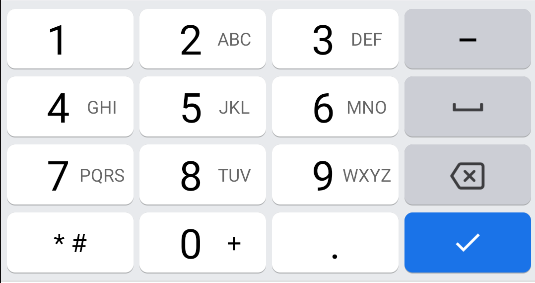
phone: 전화번호 전용 키보드
datetime: 날짜 입력 키보드







이렇게 분류가 되어 있었다.
그런데도 앱을 사용하다보면, 숫자를 써야 하는데, 텍스트 키보드를 띄우는 경우가 있는데, 그런 경우 불편하다. 키보드도 상황에 맞게 잘 써줘야겠다.
오늘 만든 계산기
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
static const String _title = 'doit4_3';
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: WidgetApp(),
);
}
}
class WidgetApp extends StatefulWidget {
const WidgetApp({super.key});
@override
_WidgetExampleState createState() => _WidgetExampleState();
}
class _WidgetExampleState extends State<WidgetApp> {
final List _buttonList = [ '더하기', '빼기', '곱하기', '나누기'];
final List<DropdownMenuItem<String>> _dropDownMenuItems = List.empty(growable: true);
String? buttonText;
String sum = '';
TextEditingController value1 = TextEditingController();
TextEditingController value2 = TextEditingController();
@override
void initState(){
super.initState();
for (var item in _buttonList){
_dropDownMenuItems.add(DropdownMenuItem(value: item, child: Text(item)));
}
buttonText = _dropDownMenuItems[0].value;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('doit4_3'),
),
body: Center(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(15),
child: Text(
'결과 : $sum',
style: const TextStyle(fontSize: 20),
),
),
Padding(
padding: const EdgeInsets.only(left:20, right:20),
child: TextField(
keyboardType: TextInputType.number,
controller: value1,
),
),
Padding(
padding: const EdgeInsets.only(left: 20, right: 20),
child: TextField(
keyboardType: TextInputType.number,
controller: value2,
),
),
Padding(
padding: const EdgeInsets.all(15),
child: ElevatedButton(
style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.amber)),
onPressed: (){
setState((){
var value1Int = double.parse(value1.value.text);
var value2Int = double.parse(value2.value.text);
double result;
if (buttonText == '더하기'){
result = value1Int + value2Int;
} else if (buttonText == '빼기') {
result = value1Int - value2Int;
} else if (buttonText == '곱하기'){
result = value1Int * value2Int;
} else {
result = value1Int / value2Int;
}
sum = result.toString();
});
},
child: Row(
children: <Widget>[const Icon(Icons.add), Text(buttonText!)],
)),
),
Padding(
padding: const EdgeInsets.all(15),
child: DropdownButton(
items: _dropDownMenuItems,
onChanged: (String? value){
setState((){
buttonText = value;
});
},
value: buttonText,
),
),
],
),
),
);
}
}