
// 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하겠습니다.
이제부터는 앱 만들기다. 블로그 웹 앱, 전자액자, 만난 지 며칠 U&I , 디지털주사위, 동영상플레이어, 영상통화, 오늘도출첵, 포토스티커, 코팩튜브로 구성되어 있다.
오늘은 웹뷰를 사용해서 앱에서 웹사이트 실행하기란다. 20쪽이 넘는데 하루만에 끝낼 수 있을런지..
콜백 함수, 웹뷰 위젯
콜백함수는 바로 실행되지 않고, 특정 조건이 성립될 때 실행된다고 함.
웹뷰는 자체 웹브라우저 개념.
- initialUrl: 초기 제공되는 주소
- javascriptMode: 자바 실행 여부(.unrestricted: 제한없이 사용가능, .disabled: 자바 실행 불가)
- onWebViewCreated: 콜백함수(WebViewController가 주어지고, 뒤로가기, 앞으로 가기, 새로운 URL 실행하기 기능 조작)
- onPageStarted 이거랑 아래는 글로는 이해가 안된다.
- onPageFinished
- onProgress: 로딩 중 화면이 0~100으로 제공
사전준비
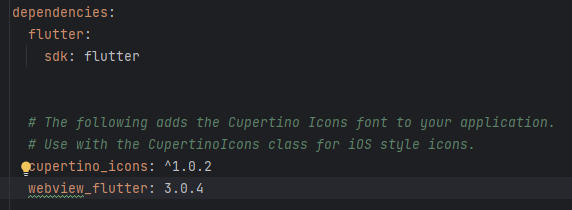
pubspec.yaml에 webview_flutte: 3.0.4. 추가 후 'pub get' 실행(메시지 탭에서 process finished with exit code 0이 뜨면 성공). webview_flutter 최신버전은 4.8.0이다. 지난 번 책에서 실패한 경험이 많기 때문에 무조건 책의 버전을 따라가기로 한다. 버전 확인은 아래에서 검색하면 된다.
The official repository for Dart and Flutter packages.
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.
pub.dev


안드로이드 설정: android/app/src/main/AndroidManifest.xml 여기에서 인터넷 권한을 추가

(주로 쓰는 권한: INTERNET, CAMERA, WRITE_EXTERNAL_STORAGE(앱 외부에 파일 저장), READ_EXTERNAL_STORAGE(앱 외부 파일을 읽을 수 있는 권한), VIBRATE, ACCESS_FINE_LOCATION(GPS, 네트워크 사용 현재 위치 정보, ACCESS_COARSE_LOCATION(네트워크만 사용 현재 위치 정보), ACCESS_BACKGROUND_LOCATION(백그라운드에서 위치 정보를 가져올 수 있는 권한), BILLING(인앱 결제), CALL_PHONE(전화기 앱을 사용하지 않고 전화를 할 수 있는 권한), NETWORK_STATE, RECORD_AUDIO)
안드로이드 그레이들 설정:
android/build.gradle(프로젝트 파일, 클래스패스, 레포지토리 정보)과 android/app/build.gradle(모듈 파일, 의존성, 버전 정보를 관리) 구분할 것~~!!
비슷한 것이 꽤 많이 보여서 힘들었던 기억이 다시 떠오른다.--;;
compileSdkVersion 32, minSdkVersion 20으로 설정


http 프로토콜은 이제 안드로이드,iOS 모두 사용 불가(https 프로토콜 사용). http 프로토콜을 사용하려면 아래 처럼 추가할 것(다시 android/app/src/main/AndroidManifest.xml에서 android:usesCleartextTraffic="true'추가)

일단, 난 iOS는 건너뛰기로..
lib 폴더 밑에 screen 폴더와 home_screen 다트 파일 생성

다트 파일에 아래 내용 추가

main다트 파일

Error parsing LocalFile: 'C:\flutter project\blog_web_app\android\app\src\main\AndroidManifest.xml' Please ensure that the android manifest is a valid XML document and try again.
이런~~!!!
내일 한 번 더 해봐야겠다. 일단, 오늘은 여기까지만..
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완(with 코드팩토리의 플러터 프로그래밍) #8 (전자액자) (1) | 2024.07.23 |
|---|---|
| 오공완(with 코드팩토리의 플러터 프로그래밍) #7-2 (블로그 웹 앱) (1) | 2024.07.22 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #6 (etc.) (2) | 2024.07.20 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #5-3 (배치 위젯, Row, Column, Flexible, Expanded, Stack) (0) | 2024.07.20 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #5-1 (위젯) (0) | 2024.07.17 |



