
// 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하겠습니다.
위젯
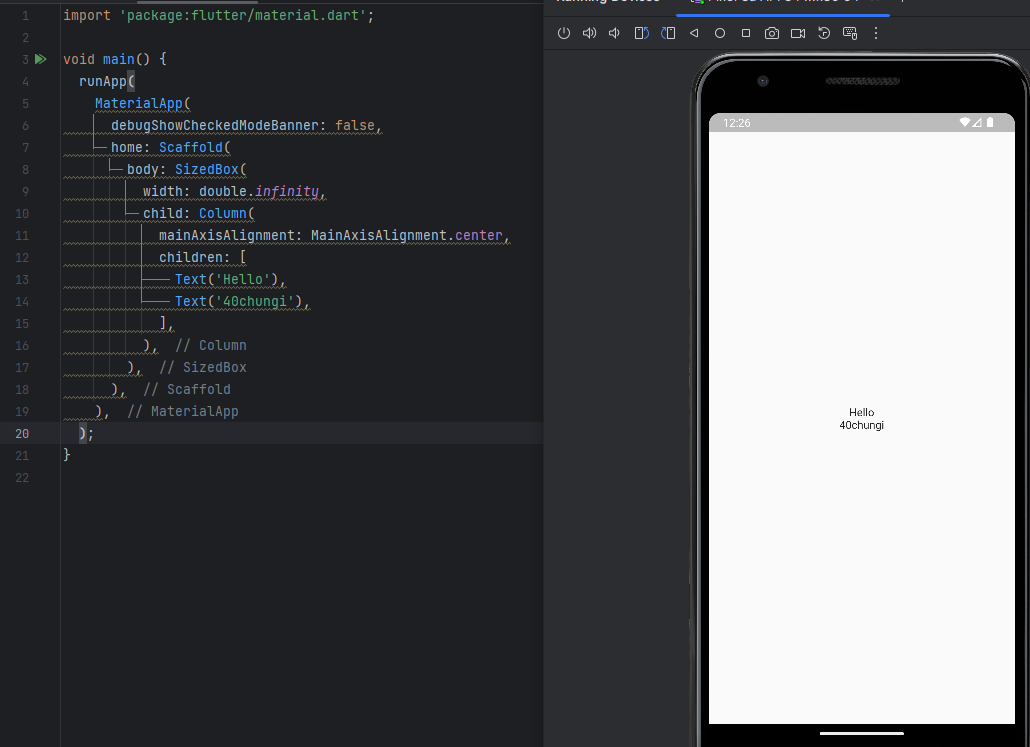
자식(child)을 하나만 갖는 위젯: container, gesturedetector, sizedbox
다수의 자식을 입력할 수 있는 위젯: column(세로배치), row(가로배치), listview
아래 홈페이지 중간쯤에 보면 다양한 기능을 소개해 준다. 다만, 나는 시간이 없으니 넘어가도록 한다.
https://docs.flutter.dev/ui/widgets
Widget catalog
A catalog of some of Flutter's rich set of widgets.
docs.flutter.dev
아래처럼 유튜브로 영상으로 소개를 해 준다. 나중에 보기로 하고..
https://youtu.be/1z6YP7YmvwA?si=4JlDf-JfxN399ThL

아래 코드를 기준으로 실습 예제들을 작성할 거란다.. save~
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child:
),
),
);
}
}
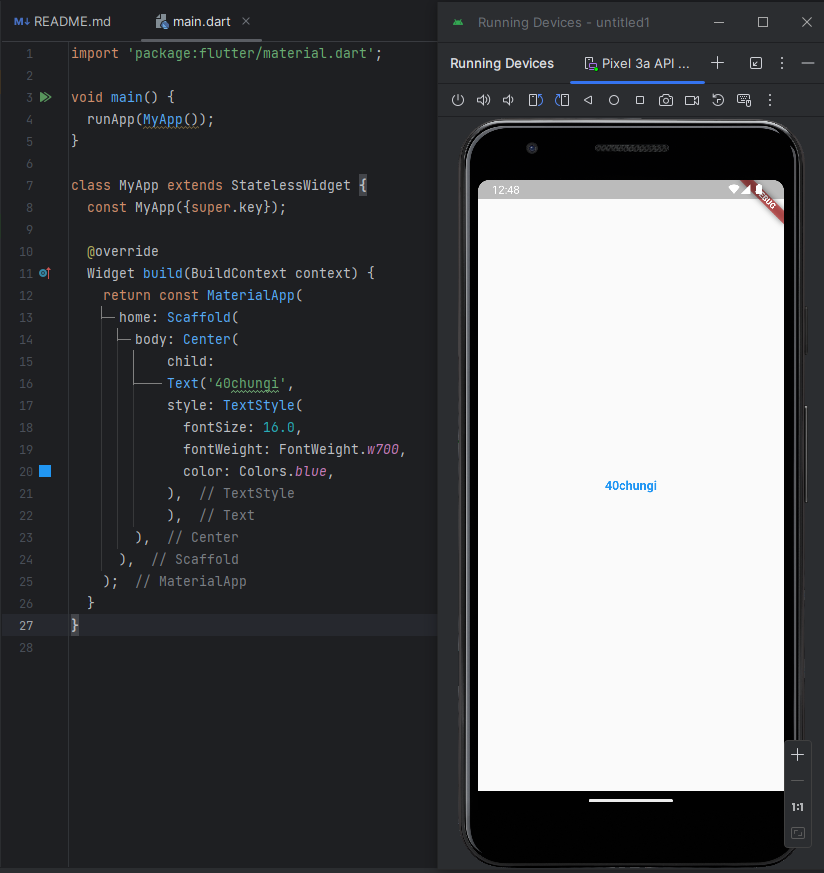
텍스트 관련 위젯

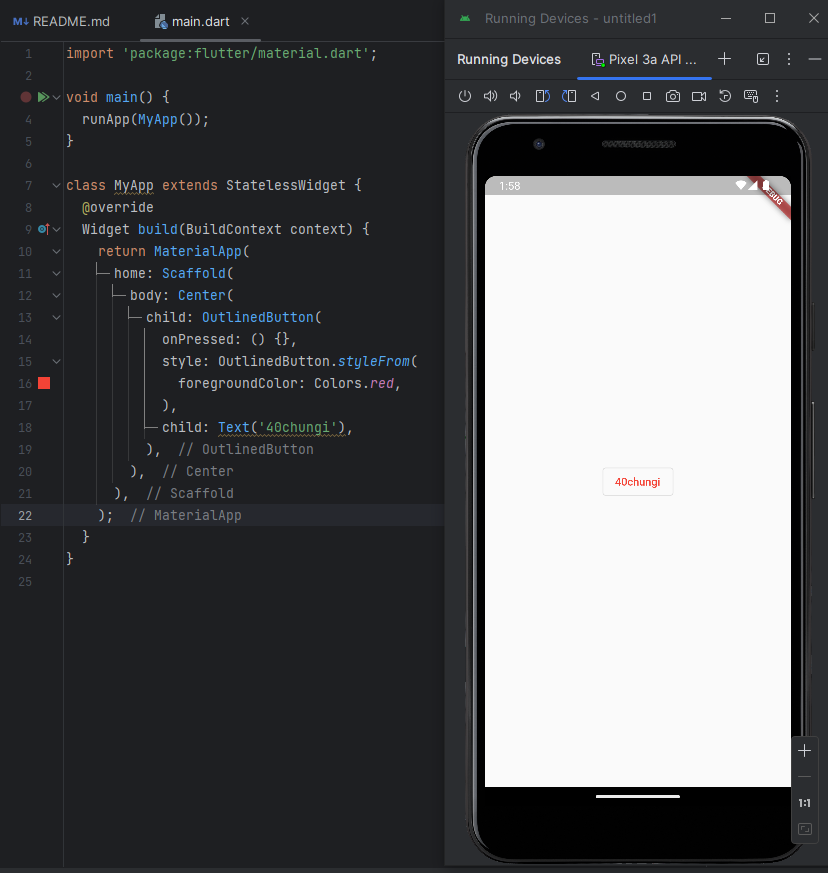
제스처 관련 위젯





제스처 정리: onTap, onDoubleTap, onLongPress, onPanStart(수평 또는 수직 드래그 시작되었을 때), onPandUpdate(수평 또는 수직 드래그 하는 동안 위치 업데이트될 때), onPanEnd(끝났을 때), onHorizontalDragStart(수평으로 드래그 시작), onHorizontalDragUpdate, onHorizontalDragEnd, onVerticalDragStart(수직으로 드래그 시작),..., onScaleStart(확대 시작되었을 때)..

기본적인 위젯들을 배웠다. 내일은 디자인 위젯~
오늘도 수고했어~^^
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완(with 코드팩토리의 플러터 프로그래밍) #6 (etc.) (2) | 2024.07.20 |
|---|---|
| 오공완(with 코드팩토리의 플러터 프로그래밍) #5-3 (배치 위젯, Row, Column, Flexible, Expanded, Stack) (0) | 2024.07.20 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #4 (flutter 입문, usb 연결) (0) | 2024.07.16 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #3 다트 비동기 프로그래밍(동기, 비동기, Future, async, await, Stream) (2) | 2024.07.15 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #2-3 다트 객체지향 프로그래밍(제네릭, 스택틱, 캐스케이드 연산자) (1) | 2024.07.09 |



