티스토리는 배우는 재미가 있네요.
잘 모르지만 소스코드도 손을 대야 합니다. 프로그램 언어는 잘 모르지만 나중에는 이것들도 꼭 배우고 싶은 영역 중에 하나입니다. 글을 쓰는데 시간을 많이 들이지 말고, 알맹이만 전달하자 주의지만, 그래도 이왕 하는 거 이 정도는 꾸며 보자라는 생각이 들어 도전해 봅니다. 저와 함께 도전해 보시지요.
소제목을 꾸미려고 글 쓰기 메뉴 맨 위에 큰 따옴표 중에 하나를 이용하려고 했습니다만 이 메뉴들은 형식이 정해져 있어 색은 고정되어 있고, 글자 크기도 한정되어 있습니다. 간단하게 소스코드 (HTML)을 넣으면 되니 한 번 배워 봅시다.

소제목 꾸미기(HTML)
 |
 |
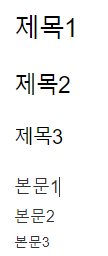
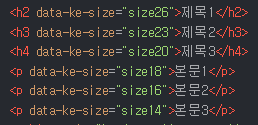
티스토리 상에서 제공해 주는 글씨 스타일을 기본모드에서 볼 때와 HTML로 볼 때를 비교해 보았습니다. 자신이 쓴 글을 HTML로 보면 어떤 식으로 보이는지 여러분도 가끔씩 확인해 보세요.
저는 '제목1'정도의 크기를 원하니깐 size26과 </h2>를 활용해서 꾸며 주겠습니다.
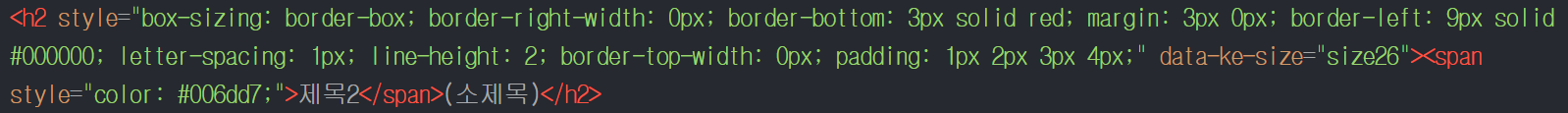
아래는 다른 분들이 올려놓은 코드를 변형해 본 내용입니다.
분석을 해 볼까요?


저도 전문가가 아니라 배우는 입장으로 검색해 본 내용을 적용해 보고, 설명을 달아놓은 것이니 잘못된 부분이 있다면 댓글 남겨 주세요. 컴퓨터 프로그램 언어 중 CSS와 HTML이 있는데, (물론, 다른 언어도 있는 줄 압니다. 더 깊게 들어가지 맙시다.) 제 설명이 두 언어가 혼재되어 설명되어 있을 수 있습니다. 한글 프로그램에서 표 만들기 개념으로 생각하시고, 테두리를 투명으로 할지, 굵은 선으로 할지를 정한다 생각하시면 됩니다.
box-sizing은 border-box와 content-box로 나뉜다고 합니다. 너비값 차이가 있다고 하는 거 같은데 둘 다 적용해 보시고 원하는 걸로 사용하셔요. 저는 border-box를 사용할 예정입니다.
border-right은 오른쪽 테두리는 사용하지 않을 것이기에 0px로...
border-bottom 부분이 빨간 밑줄 부분(두번째 그림 참조)이고, 3px, rgb값을 넣어야 하는데, 혹시나 영어 색깔도 적용이 되나 싶어서 'red'를 넣어봤는데, 됩니다. 저는 밑줄을 안 사용할 것이기에 이 부분을 삭제하거나 0px로 바꿀 예정입니다.
border-left는 왼쪽 검은색으로 테두리로 강조를 둔 부분입니다. 9픽셀로 지정해서 바닥의 밑줄보다 더 굵은 것을 확인할 수 있습니다. 색상값은 #000000으로 되어 있어서 검은색으로 표현되었습니다. 만약 제목의 색을 변형하려면 <span> 값 안의 색깔이 지정되어 있는 것을 볼 수 있습니다.
margin은 없으나 margin은 테두리 바깥쪽 여백,
padding은 테두리의 안족 여백으로 생각하시면 됩니다.
letter-spacing은 글 간격을 지정하는 코드입니다. 이 정도면 자신이 원하는 소제목을 꾸밀 수 있겠죠~^^
background를 이용해서 배경색 지정도 가능합니다.
자신이 원하는 모양과 rgb값을 적용해서 원하는 색도 적용해 보시고, 가지고 놀아보세요.
소스코드:(아래 내용을 복사해서 원하는 걸로 바꿔서 사용하세요.)
<h2 style="box-sizing: border-box; border-right-width: 0px; border-bottom: 3px solid red; margin: 3px 0px; border-left: 9px solid #000000; letter-spacing: 1px; line-height: 2; border-top-width: 0px; padding: 1px 2px 3px 4px;" data-ke-size="size26"><span style="color: #006dd7;">제목2</span>(소제목)</h2>
티스토리에서 쉽게 활용하기 (서식 관리)
만든 소제목을 쉽게 활용하는 방법은 2가지가 있습니다. 하나는 전체 스킨(CSS)에서 적용하는 방법과 서식 관리에서 글을 쓸 때마다 불러오는 방법이 있습니다. 저는 서식 관리에서 각 글에 맞게 입맛에 맞게 적용시킬 예정이라서 서식관리를 이용한 내용만 정리했습니다.
티스토리 관리자 페이지(블로그관리홈)-서식 관리-서식 쓰기-제목을 쓰고, 기본모드를 HTML로 변경 후 소스코드 입력 후 완료

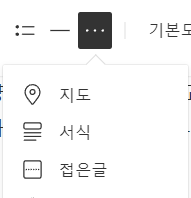
그럼 글쓰기 메뉴 더보기를 클릭하시고 서식-서식 관리를 클릭하시면 아래처럼 소제목 꾸미기 서식이 만들어진 것을 확인할 수 있습니다. 클릭하시면 바로 불러와집니다. 불러와진 서식에서 소제목 이름만 바꾸면 되겠죠~^^
 |
 |
 |
그럼, 오늘도 TISTORY를 멋진 YOURSTORY로 같이 채워 보아요~^^