
# 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하겠습니다.
사전준비
화면회전, 시간변환 및 String패딩, 가상 단말에 동영상 추가, 이미지추가, pubspec.yaml, 네이티브 설정, 동영상 재생기, 타임스탬프 추가 등
내가 잘 이해한 것인지 모르겠지만 플러터에서는 시간을 초 단위로 나오고, 그래서 이걸 우리가 원하는 형태인 시: 분: 초 단위로 나타내게 하는 방법이 따로 있나 보다. 심지어 밀리세컨드까지 나오게 되어 이 부분을 삭제하고, 시, 분, 초 등으로 쪼개고, 여기서 필요 없는 시도 없애고.. 복잡하다.
ImagePicker 플러그인을 사용해서 카메라, 마이크, 사진첩 권한 획득.
1. 동영상 에뮬로 복사하기

2. 이미지추가
3. pubspec.yaml 등록(이미지추가, image_picker, video_player)


4. 안드로이드 권한 추가


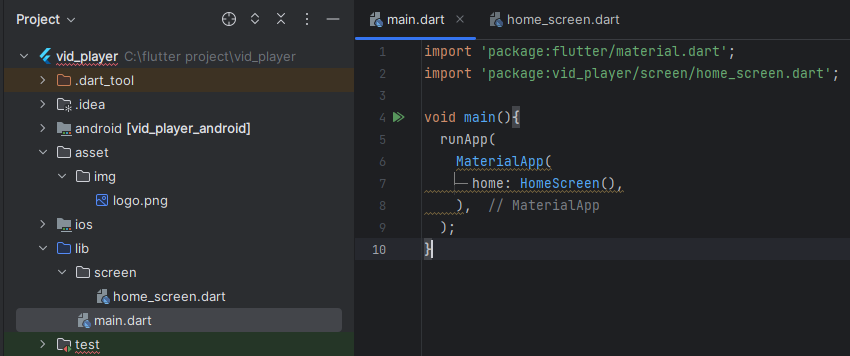
5. 홈스크린 다트 추가, 메인 다트 수정


앱 만들기
1. renderEmpty 함수, 배경색 그라데이션 구현하기
중간 단계에서 실행해 봤는데 뜨는 오류 메세지.
[!] App requires Multidex support
Multidex support is required for your android app to build since the number of methods has exceeded 64k. See https://docs.flutter.dev/deployment/android#enabling-multidex-support for more information. You may pass the --no-multidex flag to skip Flutter's multidex support to use a manual solution.
Flutter tool can add multidex support. The following file will be added by flutter:
android/app/src/main/java/io/flutter/app/FlutterMultiDexApplication.java


multiDexEnabled true와
implementation "com.android.support:multidex:2.0.1"를 빌드 그래들에 추가해 주란다.


2. 파일 선택기능, 동영상 재생기 구현하기
로고에 제스처 디텍터 함수와 연동해서 로고를 누르면 동영상 선택 화면이 실행이 됨.



이렇게 복잡할 일인가? 앱 인벤터에서는 동영상 재생 컨퍼넌트를 제공해 준 것으로 기억하는데, 이걸 일일이 다 만들어야 하는 게 맞나?
3. 슬라이더 위젯 동영상과 연동하기
동영상 재생기의 슬라이더 바가 나오면 그거랑 연동시킬 생각인가 보다. 이걸 진짜 직접해야 하는 게 맞아? 반대로 슬라이더를 움직이면 그 값을 받아서 재생시키는 게 하고? 진짜?
추가 기록)
VideoPlayerController의 네임드 생성자
.asset: asset파일의 경로로부터 동영상을 불러옴.
.networtk: 네트워크 URL로부터 동영상을 불러옴.
.file: 파일 경로로부터 동영상을 불러옴.
오늘은 여기까지..
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완(with 코드팩토리의 플러터 프로그래밍) #12 (영상 통화) (0) | 2024.08.05 |
|---|---|
| 오공완(with 코드팩토리의 플러터 프로그래밍) #11-2 (동영상 플레이어) (0) | 2024.08.03 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #10 (디지털 주사위) (0) | 2024.07.30 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #9 (만난 지 며칠 U&I) (0) | 2024.07.29 |
| 오공완(with 코드팩토리의 플러터 프로그래밍) #8 (전자액자) (1) | 2024.07.23 |



