
오늘은 lib폴더의 main.dart를 수정할 것임.
analysis_options.yaml-rules: 부분에 4줄 추가
->
rulse: "rulse보다 스페이스 2개 공간 띄우고 작성, 린트(Lint)를 끄는 명령어, 린트는 코드의 오류, 버그 등을 점검하는 툴인데, 초보는 끄는 게 속편 하다고 함"
prefer_typing_uninitialized_variables : false
prefer_const_constructors_in_Immutables : false
prefer_const_contructors : false
avoid_print : false
<main.dart>
void main 밑에 있는 내용 모두 삭제
stless 타이핑 후 탭키
나온 것에서
class extends 사이에 MyApp 타이핑
->MaterialApp추가
import 'package:flutter/material.dart' => 패키지나 문법 가져 오는 명령어
void main(){
runApp(const MyApp()); => 보이드 메인 안에 앱 구동해 주세요.
}
class MyApp extends StatelsessWidget {
const Myapp({Key? key});
@override
Widget build(BuildContext conTexst){
return MaterialApp(
gome :
);
}
}




디자인은 위젯을 짜깁기 하는 것.
대문자로 시작하는 것은 다 위젯.
위젯 4가지
1. 글자위젯(Tex('글내용'))
2. 아이콘위젯(Icon(Icon.아이콘이름))아이콘이름은 플러터 홈페이지에서 찾기
3. 이미지위젯(Image.asset('파일명.확장자'))프로젝트 폴더 안에 위치해야 함. new로 해서 폴더 하나 생성(asset이름으로 폴더 생성하기),
이미지를 사용하기 위해서는 등록 절차를 가져야 함. pubspec.yaml 중간에
flutter:
assets:
-assets/

4. 파일박스위젯
Container() or SizedBox()
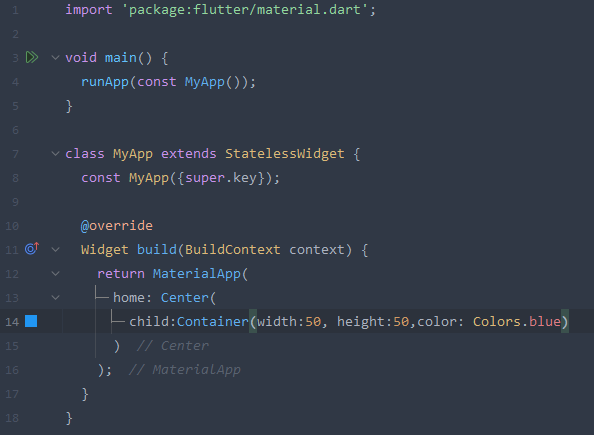
Container( wiedth: 50, height: 50, color: Colors.blue)
단위는 LP, 50LP==1.2cm
파라미터?
home: Center(
child: Container(width: 50, height: 50, color: Colors.blue),
)
;

오늘은 여기까지~ 다음 시간은 레이아웃~
간단해 보이는데도 실수하나로 실행히 안되기도 하고, main.dart도 찾기 쉽지 않고.. 심지어 처음에는 안드로이드 어쩌고 가 떠서 lib 폴더도 보이지 않았습니다..ㅜ.ㅜ
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완 (with 코딩애플(유튜브)) #6 (1) | 2024.04.27 |
|---|---|
| 오공완 (with 코딩애플(유튜브)) #5 (1) | 2024.04.26 |
| 오공완 (with 코딩애플(유튜브)) #4 (0) | 2024.04.25 |
| 오공완 (with 코딩애플(유튜브)) #3 (0) | 2024.04.24 |
| 오공완 (with 코딩애플(유튜브)) #1 (0) | 2024.04.23 |



