
처음부터 완벽하게 세팅되어 있는 상태로 티스토리를 했다면 이런 문제를 겪지 않았을 겁니다만,
일단, 도전하고 어느 정도 콘텐츠가 채워지고 나서 보수를 하자고 생각했습니다.
계속 마음에 걸리는 것이 썸네일(th발음을 왜 ㅅ으로 써야 하는지 의문입니다.)이었습니다.
제가 의도한대로 왜 되지 않을까요? 티스토리는 왜 대표이미지를 가지고 올 때 크롭(상하좌우를 잘라서 확대된 형태)된 형태로 제공을 하고 있을까요?
아래는 여러 시행착오를 겪고 있는 모습입니다. 썸네일 도전은 네 번째 정도 되네요. 그때마다 정보를 찾고 포기하고, 되돌리기를 몇 번을 했는지..



오늘은 포스팅은 깨끗하게 포기를 선언하는 포스팅입니다.
html과 css를 구분하지 못하는 초보자가 괜히 건드릴 영역이 아닌 거 같습니다.
그냥 블로거들이 해놓은 그냥 따라 하렵니다. 그래도 아쉬우니 제가 겪은 시행착오 정리하고, 포기 선언하겠습니다.


제가 원하는 형태는 북리뷰에 썸네일은 정사각형입니다.
폭풍 검색해서 크롭형태를 없애는 방법은 아래와 같습니다.
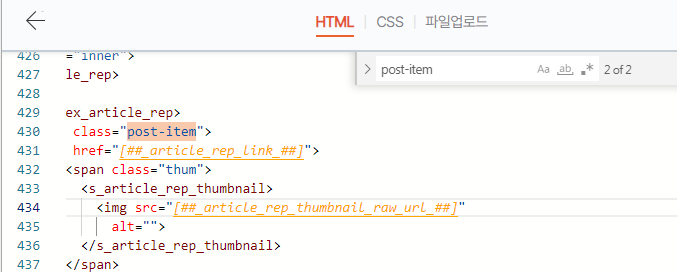
관리자 페이지-스킨편집-html 편집-html-'post-item' 검색 후 두번째 명령에서 "//i1.daumcdn.net/thum/c230*300/?fnam="을 삭제하면 아래처럼 됩니다.




아마도 제가 추측하건데 얘는 다 보여주고 싶은데 티스토리 전체 프레임 크기가 나오지 않아서 저런 식으로 나오는 거 같습니다. 저걸 해결하려면 전체 보이는 프레임 크기를 제가 원하는 대로 조정을 해야 할 텐데 그러려면 html과 css를 해석할 수 있는 능력이 되어야 할 것 같습니다. 이 부분은 포럼에 문의를 하던지 아니면 포기를 하던지 해야겠습니다.
아래처럼 '페이러 롤러'로 사이즈도 재어 보고 별 짓을 다했습니다. 결론은 프로그램 언어를 공부하던지 다시 태어나던지..

내가 졌다. 티스토리야 그냥 '뉴북' 리스트로 선택을 할게..
마지막 희망인 포럼에 기대를 해 보고, 안되면 그냥 뉴북으로 가야겠습니다. 지금은 대표 이미지 크기가 그대로 보이는 상태가 되었네요.
이번 주말은 여기까지~ 고생했다~~^^
'생활의 팁' 카테고리의 다른 글
| 캠핑짐 한 방에 나르기, 쏘렌토 테트리스, 장작 착화제 DIY (1) | 2024.06.11 |
|---|---|
| 네이버 서치 어드바이저 수집 보류 해결 과정 (2) | 2024.05.05 |
| PC, 갤럭시 사진 공유 쉽게하기(feat.Quick Share) (0) | 2024.04.16 |
| 하이패스 안될 때 마지막으로 시도해 볼 것 (글러브 박스 설치) (0) | 2024.04.10 |
| 포스팅 27개로 드디어 애드센스 고시 합격!! (6) | 2024.04.09 |



