
// 이곳에 쓴 내용은 앱 만들기라는 버킷리스트를 달성하기 위해 플러터를 공부하면서 정리하고 있는 내용입니다.
플러터에 대해 아는 것이 거의 없기 때문에 정리하면서 오류가 있을 수 있습니다.
오류를 발견하신 분은 댓글 남겨 주시면 감사하
파이어베이스 설정하기
오랜만에 안드로이드 스튜디오를 떠나서 학습을 하게 되었다. 이것만으로 행복?하다.
https://firebase.google.com/?hl=ko
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
시작하기-프로젝트만들기-프로젝트명 지정 및 기타 모두 체크 후 계속-에널리틱스 사용 설정 후 계속-대한민국 선택, 모두 체크 후 프로젝트 만들기-1분 정도 후 완료 메시지가 뜨고 준비가 되었다고 하면 계속
안드로이드 스튜디오를 떠나서 좋아했더니만 금세 바로 안드로이드스튜디오를 켜란다..ㅜ.ㅜ





헉.. 그런데, 전 장에서 대충 넘긴 그래들이 나오네. 겁먹지 말고 그냥 해 보자~!
file/open에서 내가 만든 파일명(doit13_10) 밑에 있는 android 폴더 선택
그래들 구성 완료 후 Gradle Scripts/build.gradle(project:android)파일 선택을 했으나 dependencies 아래에 경로를 설정하는 코드를 입력하라고 했으나 dependencies가 보이지 않는다.

여러 번 찾아봤는데도 안된다. 포기. 12장에서 이어서 13장까지 이러면 ㅜ.ㅜ
데이터베이스 메모장 앱 만들기
몇 페이지 후에 메모장 앱 만들기가 나와서 이건 따라 해 보기로 한다.
오늘 좌절을 2번 겪었는데. 이번에는 꼭 성공했음 좋겠다.

미국 선택, 테스트 모드에서 시작

사용 설정을 누르면 주소가 나오는데, 이걸 사용해야 하니 따로 복사해 두란다.
규칙 탭에서


https://pub.dev/packages/firebase_database
firebase_database | Flutter package
Flutter plugin for Firebase Database, a cloud-hosted NoSQL database with realtime data syncing across Android and iOS clients, and offline access.
pub.dev
https://pub.dev/packages/firebase_core
firebase_core | Flutter package
Flutter plugin for Firebase Core, enabling connecting to multiple Firebase apps.
pub.dev
https://pub.dev/packages/firebase_analytics
firebase_analytics | Flutter package
Flutter plugin for Google Analytics for Firebase, an app measurement solution that provides insight on app usage and user engagement on Android and iOS.
pub.dev
내가 생각할 땐 코어랑 데이터베이스만 설치해 주면 될 거 같은데, 실패를 경험한 나로서는 무조건 책을 따라 해 보기로 한다. 그리고 깃허브에 보니깐 알림, 광고까지 추가되어 있어서 깃허브대로 코드를 다시 넣어보기로 한다.
https://pub.dev/packages/firebase_messaging
firebase_messaging | Flutter package
Flutter plugin for Firebase Cloud Messaging, a cross-platform messaging solution that lets you reliably deliver messages on Android and iOS.
pub.dev
https://pub.dev/packages/google_mobile_ads
google_mobile_ads | Flutter package
Flutter plugin for Google Mobile Ads, supporting banner, interstitial (full-screen), rewarded and native ads
pub.dev
https://pub.dev/packages/flutter_local_notifications
flutter_local_notifications | Flutter package
A cross platform plugin for displaying and scheduling local notifications for Flutter applications with the ability to customise for each platform.
pub.dev
애드몹 앱에 광고 넣기
두서가 없다. 책이랑 천천히 가고 있는 게 아니라, 깃허브랑 책이랑 같이 보면서 하고 있기 때문..
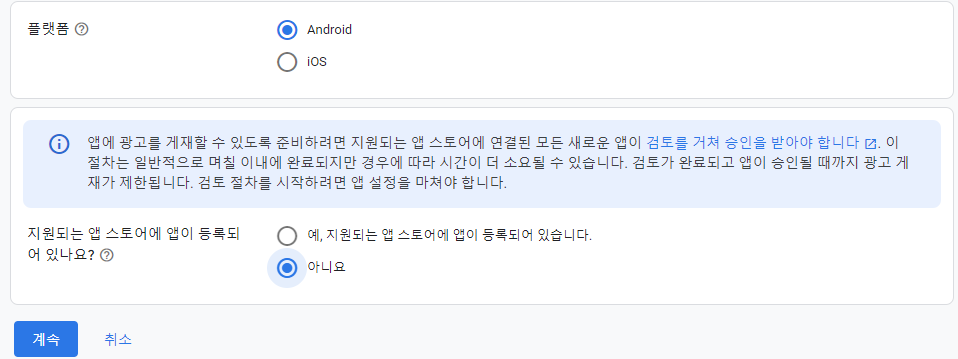
일단, 책 흐름을 따라가다가 이놈의 책이 너무 오래(1년 밖에 안 지났는데..ㅜ.ㅜ)되어 결국 깃허브 보고 코드 타자 연습 모드로 돌입하다 보면 책 내용을 너무 많이 뛰어넘게 된다. 암튼, 보니깐 애드몹에 가입하라고 한다. 참여에서 찾아보라는데, 나는 실행에 있다. 알림(파이어베이스에서 메시지를 작성하면 앱에서 알림을 보내는 기능) 기능도 하려고 했으나 문제는 앱이 작동을 안 한다. 혹시나 애드몹 문제를 해결하면 되려나 해서 애드몹부터 가입하자.


책에서는 애드센스 등을 가입 안되어 있는 계정으로 설명했으나 나는 애드센스에 가입되어 있어서 그냥 파이어베이스랑 책이랑 짬뽕해서 해 본다.

앱 이름을 넣으니 아래와 같은 메시지가..

이 화면을 보면 설렌다. 주식 계좌를 만들었을 때처럼, 대박을 꿈꾸며.. 물론, 돈을 벌기 위해 앱을 만들려고 하는 건 아니지만, 희망 회로를 돌린다고 누가 비난하는 건 아니니.. 잠시나마 꿈을 꿔 본다. 주식은 마이너스지만 이건 0에서 마이너스될 건 없잖아~^^;;

왼쪽 메뉴에서 앱 설정을 누르면 앱 ID가 나온다. 복사~
왼쪽 메뉴에서 광고 단위 클릭 후 배너 선택-광고 단위 이름은 하단 배너-광고 단위 만들기

애드몹 광고 심의를 위해 1~2일이 걸린다고 한다. 그런데 내가 앱을 만들기 위해서는 1~2일이 아니라 1~2년이 걸릴 수 있으니 나보다는 빨리 처리하겠지~^^;;
지금부터는 또, 그래들 구성을.. 이번에는 부디 성공하기를..
역시 꿈은 단박에 깨진다.

내가 먼저 설레발(니가 먼저 코드를 입력하고 실행했잖아?!)을 떨어서 그렇다는 건가?
이건 길어질 것 같다.
오늘은 여기까지 수정은 내일~^^;;
그래들!!!~ 그래 오늘은 들어간다!! 내일 보자~
'버킷리스트 > 앱 만들기' 카테고리의 다른 글
| 오공완 (with Do it! 플러터 앱 프로그램밍) #14_1 (0) | 2024.05.17 |
|---|---|
| 오공완 (with Do it! 플러터 앱 프로그램밍) #13_2 (1) | 2024.05.16 |
| 오공완 (with Do it! 플러터 앱 프로그램밍) #12_1 (0) | 2024.05.15 |
| 오공완 (with Do it! 플러터 앱 프로그램밍) #11 (0) | 2024.05.13 |
| 오공완 (with Do it! 플러터 앱 프로그램밍) #10_1 (0) | 2024.05.12 |



